How To Improve Website Performance If Not Working As Planned
- November 8, 2017
- 0
The number of performance boosters are increasing day by day parallel to the enormous rise in internet traffic these days. Usage of internet devices is expanding from tiny mobile phones to a whole huge organisation or home automated with the internet. So, it is important to know about the methods to improve the performance of websites. Web performance indicates the rate in which web pages are downloaded and displayed on the user’s web browser. Web performance optimization promotes user experience when visiting a website and hence is highly wanted by website designers and developers.
Website speed matters users as it increases their productivity in business and work which results in their satisfaction. Improved website speed also helps to improve search rankings. Speed websites are more mobile friendly. There are specific proven reasons for slow performance of websites like a weak web server performance, additional huge traffic, server location, extra large images, excess coding, huge text graphics, numerous file requests, unnecessary redirects, an outdated CMS, etc.
We can improve website performance by tackling the above-mentioned problems. Let’s see one by one.
1. Minimize HTTP Requests
When a user’s web page loads in a browser, the browser transmits an HTTP request to the web server for the page in the URL. Then, as the HTML is delivered, the browser analyses it and watches for further requests for images, scripts, CSS, Flash, etc. Each time it recognizes a request for a new element, it sends another HTTP request to the server. The more images, scripts, CSS, Flash, etc. your page has the more requests will be moved and the page will be slower.
Fortunately, there are many ways to reduce the number of HTTP requests and support high-quality web designs like combining CSS, JS, image files, etc. Combine The CSS Files present on your website and for each file, HTTP requests are made. You shouldn’t increase the number of CSS files. If you write the custom CSS then make sure that you include it in the main CSS file after completing the editing. Just like the CSS files, there are many Javascript files present on your website. You are not suggested to keep them apart. Combine them and add the link to the <header> section of the website. If that doesn’t work then make sure that you include the script files in the footer of your website.
Lastly, CSS Sprite is one of the best methods to reduce HTTP requests and to split the images when needed. It is the process of assembling many images into one file. So, the browser won’t make different HTTP requests for all the images. It can make one request and hence improve website performance.
2. Enable compression
Compression enables your web server to give smaller file sizes which load faster for your website users. When a request is made by a browser for a page from your site your web server returns the tinier compressed file if the browser indicates that it understands the compression. Enabling gzip compression can reduce the size of the transferred response by up to 90%, which can significantly decrease the amount of time to download the resource, reduce data usage for the client, and improve the time to render your pages.
3. Enable browser caching
Browser caching reserves webpage resource files on a local computer when a user visits a webpage. Browser caching remembers the resources that the browser has already loaded. When a visitor goes to another page on your website CSS files, logo, etc. it doesn’t need to load again, because the browser has them remembered. It saves the load time and improves the website speed.
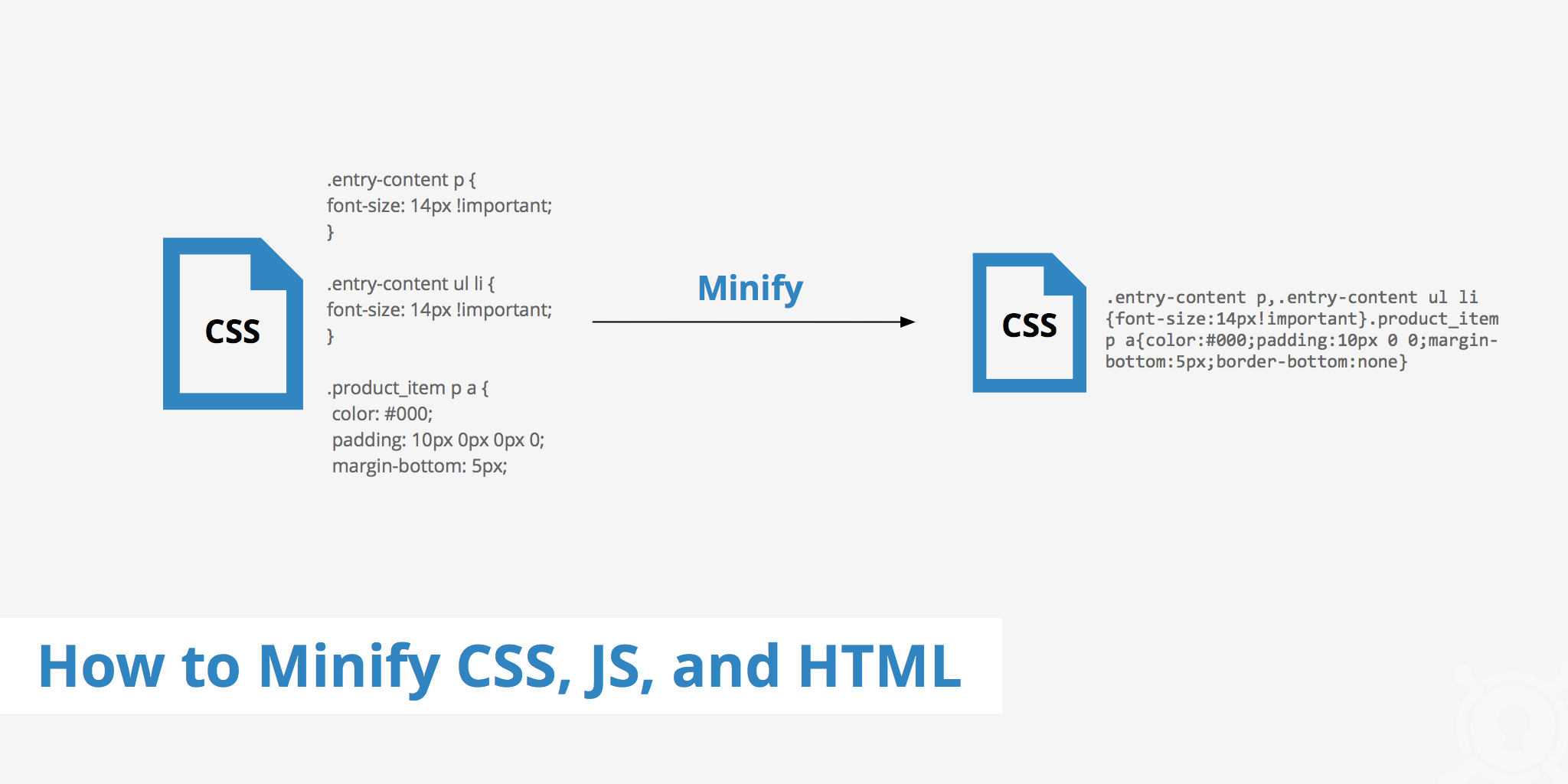
4. Minify Resources
 Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. For example, code comments and formatting, removing unused code, using shorter variable and function names, and so on. JavaScript and Cascading Style Sheet (CSS) resources may be minified, preserving their behaviour while considerably reducing their file size.
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. For example, code comments and formatting, removing unused code, using shorter variable and function names, and so on. JavaScript and Cascading Style Sheet (CSS) resources may be minified, preserving their behaviour while considerably reducing their file size.
5. Optimize images
One of the ways you can increase page speed for your website is to optimize images and photos for the web by reducing their file size to the absolute minimum while still maintaining high quality to present the images to your visitors. This can be done through image optimizer tools, conversion from GIF to PNG, etc.
6. Prefer above-the-fold content
This refers to prioritizing visible content and reducing the size of the above-the-fold content. The portion of a web page that is visible without scrolling and will get the most attention is the above-the-fold content. Websites that seem very fast and short to load are often just as large as for slow websites, they have just prioritized (above-the-fold) so that the site appears to load very fast.
7. Install performance boosters
There are a number of performance boosters in the industry today. Nginx and Varnish are used as plugins in web servers. There are boosters which make use of one or both these elements to improve website performance and speed of the web server. CPnginx, nginxCP, X-varnish, Apachebooster, etc. are some of the well-established performance boosters.
I assume that you have got a few things about optimizing the speed of websites and ideas to implement in addition of your own plans.