Difference between client and server-side scripting
- December 18, 2017
- 0
Client and server-side scripting
All websites usually run on three components namely the server, the client and the database. To view a website, an individual has to use a browser. This browser can be termed as a client. The client can use different technologies like mobile phones, laptops, computers, tablets, etc. to view the websites. Here the client side scripting is being used and processed. The client-side scripting is performed by a browser.
The server can, however, be at any remote place around the globe. The server can run back-end architecture of a website, process requests, send pages to the browser, and so on. Server-side scripting is usually done by a web server. The main task of the script here is to extract the correct data from the database and use it for the web project.
Client side scripting
Client scripting can be defined as a code that is present in a client’s HTML page. It is usually attached to the browser in a language that is compatible with the browser. The language used for client scripting is JavaScript. It is the most widely used language for client-side scripting. It is compatible and has the ability to run on any browsers. The browser then downloads that code temporarily and processes it without the server. If additional information is required, a request is raised and sent to the server.
Earlier, Client scripting was used mainly for page navigation, formatting, and data validation. Today, Client-side scripting is rapidly growing and evolving. As a result, it is now faster and easier to do client-side scripting, leaving less work for the server.
Server side scripting
The server-side scripting usually happens on the back-end of a website. The user does not get access to view what happens here. A server-side scripting creates a path for the website to the database and all the behind-the-scene work which organizes and runs a website. In server-side scripting, the responses can be customized solely based on the requirement of the user.
Differences between client-side scripting and server-side scripting
-
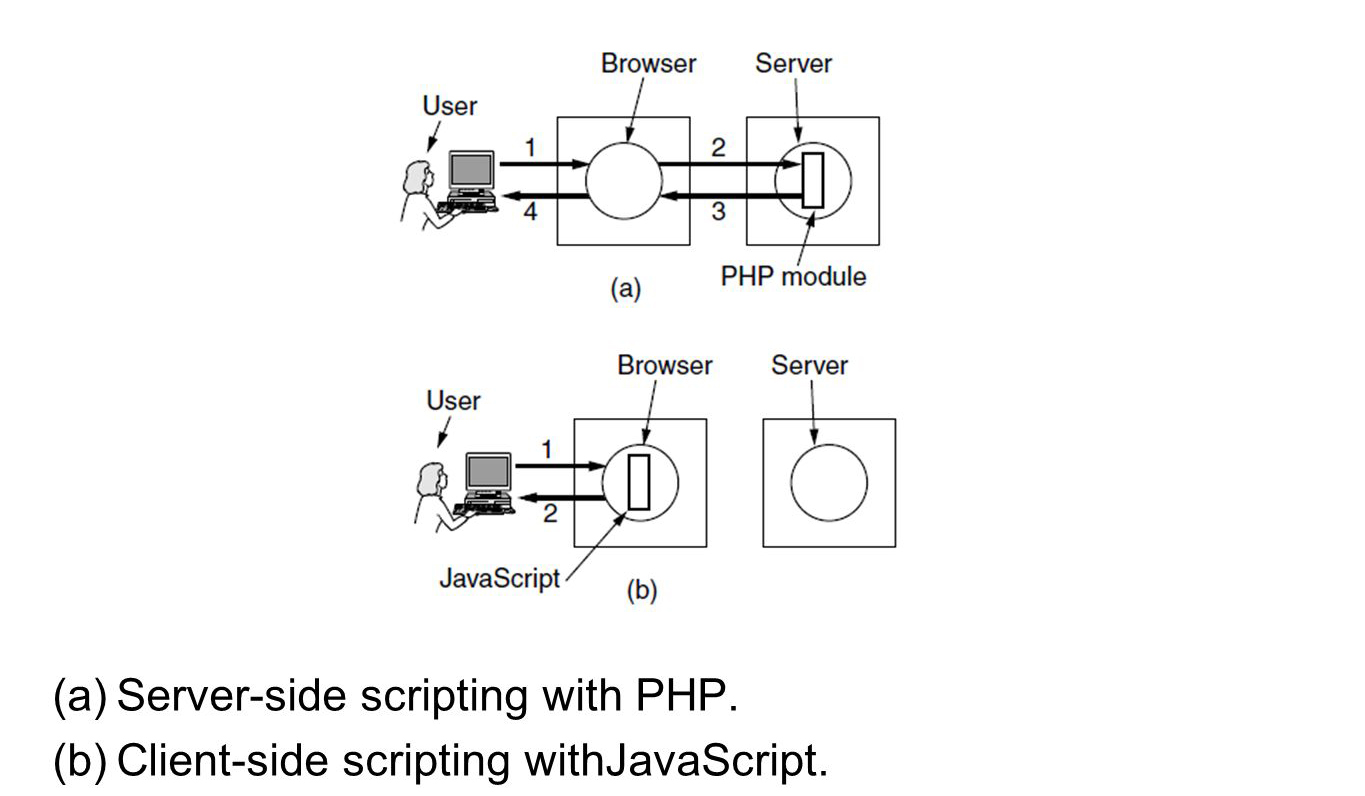
A browser runs the script for client-side scripting that is already present in the user’s computer. A web server runs the script for server-side scripting that creates the page which needs to be sent to the browser.
-
Client-side scripting happens when the browser possesses all the codes and the page is later changed according to the user’s input. Server-side scripting happens when a user’s browser initiates a server request. Dynamic pages are then created based on several conditions.
-
A browser can perform the client-side scripting after receiving the page sent by the server. A server can carry out a server-side script, but cannot perform the client side scripting.
-
Server-side scripting helps in connecting to the databases that are already present in the web server. Client-side scripting does not connect to the databases that are on the web server.
-
The processing of the client-side scripting occurs on the end-users’ computers. The language for scripting has to be enabled on the client computer.
-
Server-side scripting has access to all the files present in the web server. Client-side scripting has no such access.
-
The scripting process for the server side is done on remote computer and hence the response is comparatively slower than the client sided one. In case of server-side scripting, the response is quicker as the scripts are executed on a local computer.
-
Languages used in server scripting are Ruby, PHP, ASP, etc. Languages commonly used for client-side scripting are Javascript, VB Script, etc.
-
Client-side scripting is excellent for any case which requires user interaction. Server-side scripting is excellent for any area that requires loading of dynamic data.
The script mentioned here can be defined as a group of instructions. They are capable of bringing changes to the webpage. For different web pages, these instructions can be given either to a web browser or to a web server. The instructions given to the web server is called web side scripting (back end) and the ones sent to the web browser is called client-side scripting (front end). Most of the websites today uses both client-side scripting and server-side scripting. Popular sites like Amazon, Google, Facebook, etc. make use of both client and server side scripting. The purpose of each scripting is different and caters to specific needs.